
Enfoque del proyecto:
Aprender a consumir API’s y presentarle al usuario de nuestro software información relevante de una forma interactiva.
También aprenderemos conceptos sobre front-end frameworks los cuales son muy populares hoy en día para el desarrollo de aplicaciones web
Requisitos
- Un entorno de desarrollo integrado o en pocas palabras un editor de software como Visual Studio Code, Atom y muchos más. En mi caso utilizare Visual Studio Code.
- También necesitaremos instalar el Vue CLI para comenzar a desarrollar utilizando VueJS con sus poderosas herramientas de desarollo que nos harán la vida más fácil.
Al momento de escribir este blog post estoy utilizando la version 3.8.4 de VueJS. Puedes verificar la version que estas utilizando escribiendo en el command line vue --version después de haber instalado el Vue Cli.
Este blog post es inspirado por la pagina de public apis en la cual encontré el api que estaremos utilizando el cual se llama REST Countries.
Comencemos
Para comenzar cree un Nuevo directorio llamado VueJS-ConsumingAPIS en el cual estaré trabajando.
Les recomiendo que habrán la documentación de VueJs.
Luego de haber instalado VueJS y su CLI vamos a ejecutar el comando vue create con el nombre de nuestro proyecto en este caso vue create rest-countries.
La herramienta te va a pedir que selecciones un preset o configuración preestablecida, ya que este proyecto es un hobby y no será utilizado en producción seleccionaremos el preset. Pero como nos indica la documentación oficial de VueJS normalmente queremos seleccionar manualmente los componentes que instalaremos para proyectos reales.
Luego de haber creado nuestro nuevo proyecto vamos a posicionarnos en el directorio que el CLI nos creo, para hacer esto podemos utilizar cd con el nombre del nuevo directorio "rest-countries". Cuando estemos adentro de ese directorio vamos a probar que todo se haya instalado apropiadamente ejecutando el comando de npm run serve.
Cuando ejecutemos el comando debemos obtener este mensaje.
App running at:
- Local: http://localhost:8080/
- Network: http://tu IP :8080/
Note that the development build is not optimized.
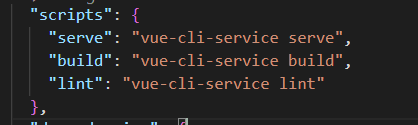
To create a production build, run npm run build.Al ejecutar npm run serve lo que estamos haciendo en realidad es ejecutando un script que existe en el package.json file el cual tiene en el área de scripts una propiedad llamada serve la cual tiene como valor vue-cli-service serve que es el comando que se utiliza para ejecutar nuestra aplicación con VueJS.

Vamos a borrar el boilerplate code para comenzar desde cero, ósea que en la página de App.vue vamos a borrar en el área de components el que dice HelloWorld y en el área del HTML borramos el HTML tag que dice:
<HelloWorld/>
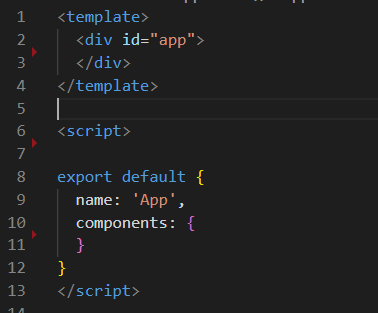
Debería verse así, esto solamente lo hacemos para eliminar lo que VueJS nos trae por defecto.
Componentes
Ahora en el directorio de components vamos a crear dos componentes uno llamado Map.vue y el otro llamado SearchInput.vue.
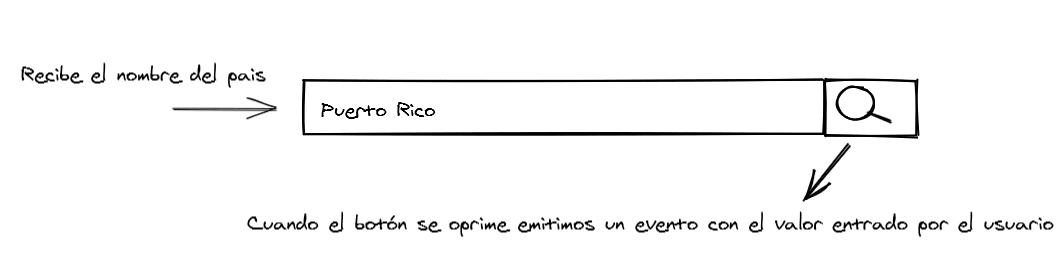
El componente del input se encargara de recibir la entrada del usuario y emitir un evento al momento en el que el usuario le de click o presione el botón de búsqueda ese evento tendrá el valor entrado por el usuario.

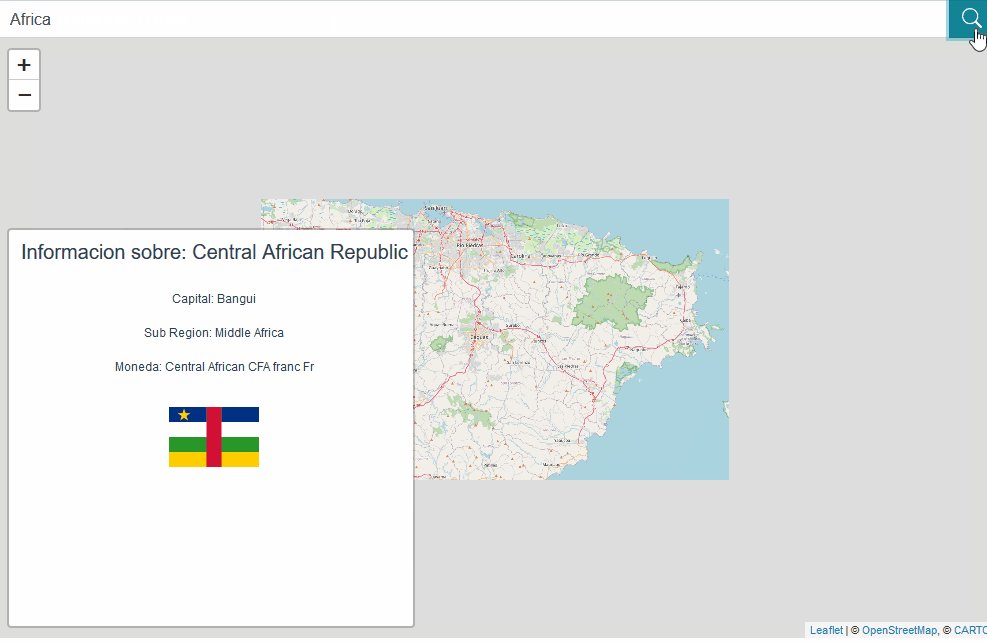
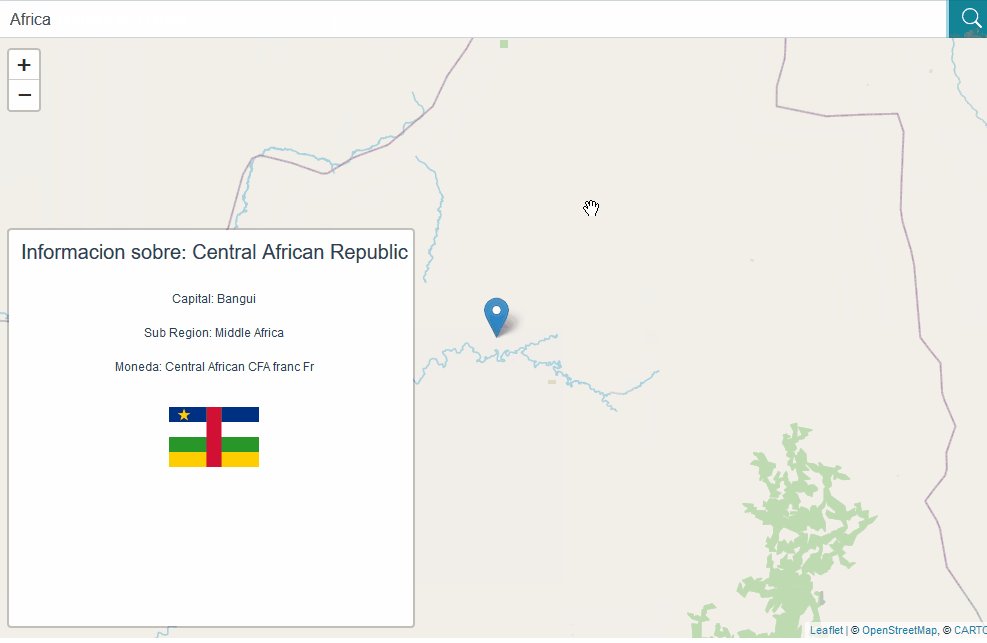
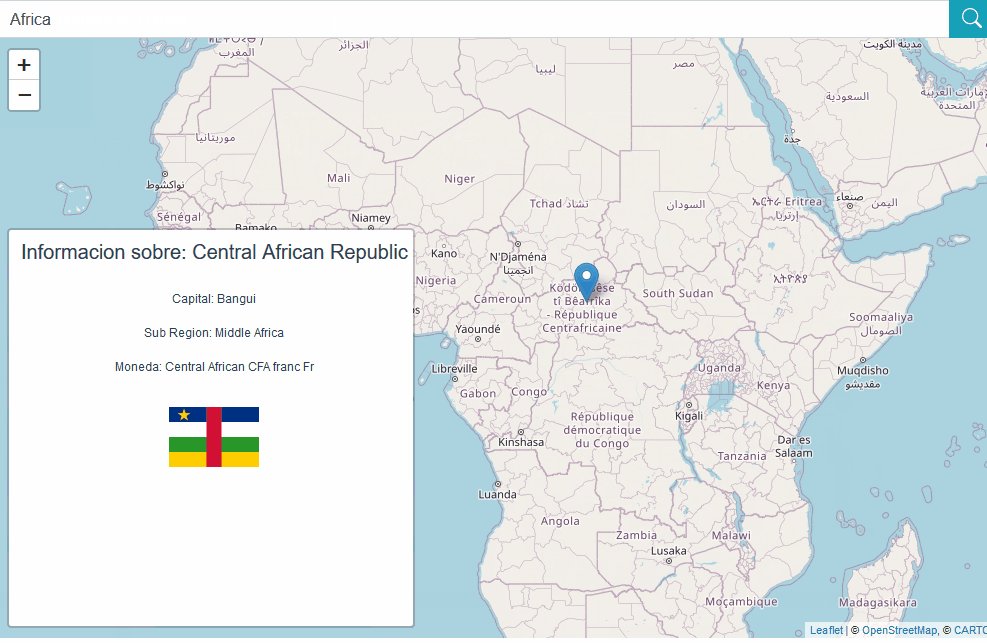
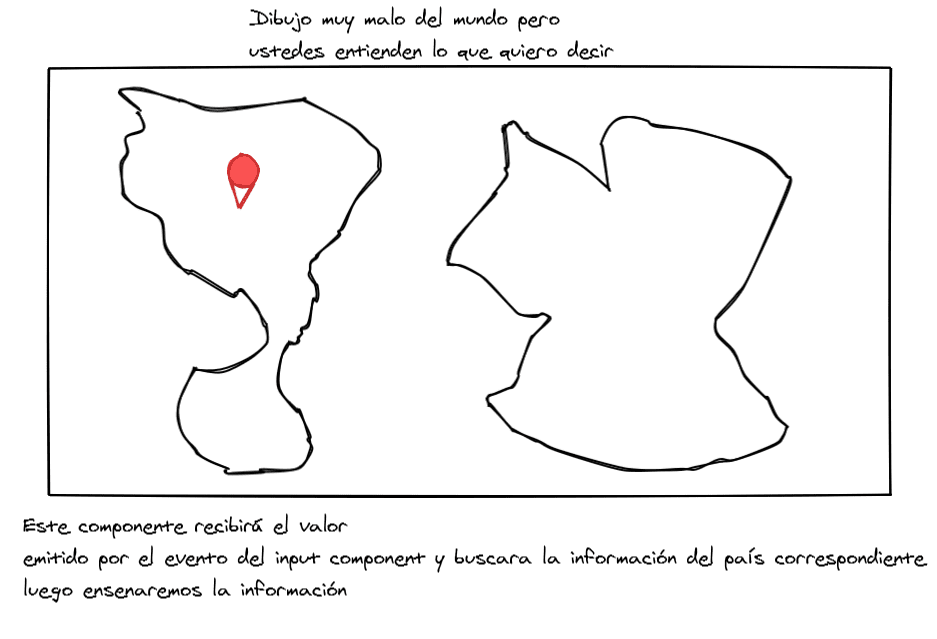
El componente del mapa se encargara de recibir ese valor emitido por el componente de input y llamar al api para enseñar los valores correspondientes a la búsqueda.

Luego de crear los dos archivos de los components podemos comenzar a trabajar en ellos. Vamos a comenzar con el componente de input.

Los componentes en vue tienen tres areas, el template el cual se utiliza para escribir nuestro HTML, el area de script el cual se utiliza para escribir Javascript y el style para nuestro CSS.
<template>
</template>
<script>
export default {
}
</script>
<style>
</style>Así que en el componente de SearchInput.vue vamos a crear un HTML input tag.
<input type="text"/>En este proyecto no me voy a preocupar mucho por el estilo o la parte visual. Así que voy a instalar una libreria llamada bootstrap-vue para darle un poco de estilo a él input y otras partes del proyecto.
Bootstrap
Para instalar bootstrap-vue ejecuto este comando.
npm install bootstrap-vue bootstrap --save
o
yarn add bootstrap-vue bootstrap
Luego en el directorio de src buscamos el archivo llamado main.js
Importamos BootstrapVue e importamos los estilos. No voy a profundizar en esta parte ya que el enfoque en este tutorial es el aprender a utilizar VUE y hacer llamadas a un API.
import {BootstrapVue,BootstrapVueIcons} from 'bootstrap-vue/dist/bootstrap-vue.esm';
import 'bootstrap/dist/css/bootstrap.css';
import 'bootstrap-vue/dist/bootstrap-vue.css';
Vue.use(BootstrapVue);
Vue.use(BootstrapVueIcons);Pero lo que estamos haciendo aquí es importando una librería que se llama bootstrap-vue y utilizando componentes que vienen con unos estilo predefinidos.
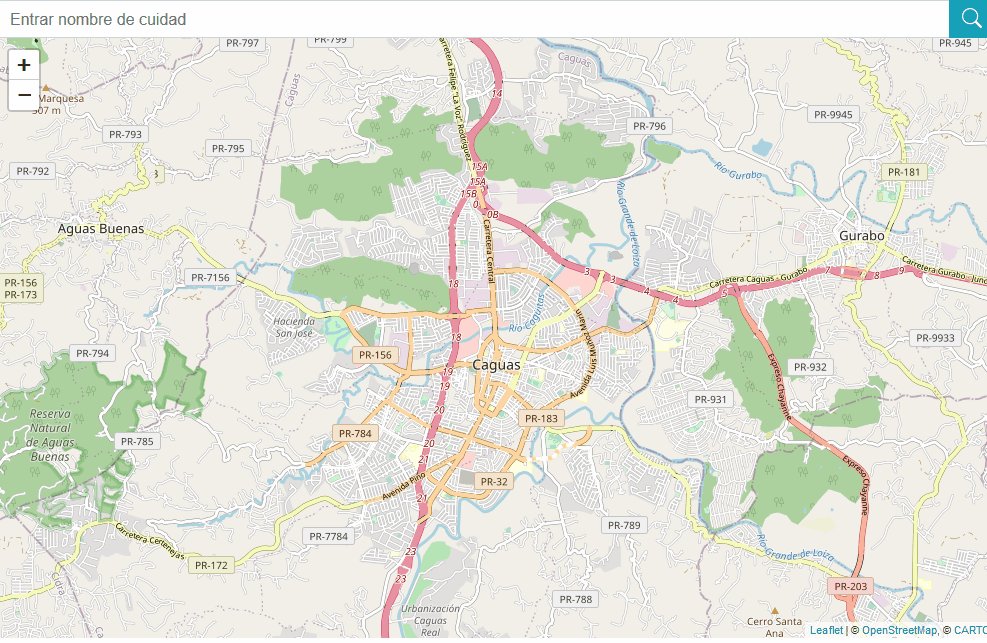
Así que volviendo al archivo de SearchInput.vue vamos a añadir las próximas líneas de HTML
<div>
<b-input-group class="mt-3">
<b-form-input v-model="searchInput" placeholder="Entrar nombre de cuidad"></b-form-input>
<b-input-group-append>
<b-button variant="info"><b-icon icon="search"></b-icon></b-button>
</b-input-group-append>
</b-input-group>
</div>La parte importante de ese código es el área que dice v-model .
v-model como nos explica la documentación de VUE lo que hace es buscar automáticamente la manera correcta de actualizar el elemento según el tipo de entrada. O sea que mientras el valor que el usuario va a entrando cambie VUE va a detectar esos cambios y le aplicara el nuevo valor a la variable que le asignemos la cual seria searchInput en este caso
En este tutorial no nos encargaremos de verificar la entrada del usuario pero es buena práctica asegurarse de verificar que lo que el usuario este entrando sea un valor valido, ya que esto se presta para ataques maliciosos.
Eventos
Lo próximo que estaremos haciendo será añadir eventos a nuestro componente. Comenzaremos añadiéndole al botón en nuestro HTML v-on:click=”enterInput”
Con esta línea lo que estamos haciendo es diciéndole al botón que cuando el usuario le de click con la intención de completar su búsqueda vamos a manejar ese evento de click con un método llamado enterInput
Luego en el área de script abajo del área en donde estamos escribiendo nuestro HTML vamos a añadir adentro de los brackets de export default las siguientes lineas de codigo.
data() {
return{
searchInput: null
}
},
methods:{
enterInput() {
}
}Estas líneas de código se encargan primero de declarar una propiedad reactiva (como una variable) llamada searchInput y luego de declarar un método llamado enterInput.
Ahora para poder tener comunicación entre componentes debemos añadir un “Event Bus”. Así que vamos a ir al archivo main.js otra vez y añadiremos una línea de código nueva abajo de Vue.config.productionTip = false.
export const bus = new Vue();Luego en los archivos de Map.vue y SearchInput.vue vamos a importar en el area de script el bus.
import { bus } from '../main'Despues de importar nuestro script del bus vamos a añadirle al componente del input la siguiente linea de codigo adentro del metodo de enterInput.
bus.$emit('user-input',this.searchInput)